Good day, programming pioneers! If you’ve ever looked into the world of game development, you’ve probably heard that making games is really tough! While that might be true, as we develop more games, we are also developing new ways to make them easier to build. Today, we’d like to discuss some of the development tools and tricks that speed our games from concept to reality. If you’re making a game, we recommend you consider supporting any version of the features we’re about to discuss. Most of them only take a day or two to implement and the payoff can be years worth of work saved!
Debug Features
By implementing powerful debugging features into our games, we’ve sped up our iteration time considerably! “Debugging” typically refers to the act of finding bugs. In this case, we’re using it to describe features we make available in the developer version of the game. Creating these developer-only tools helps us save time, and in turn lets us build a stronger, more exciting experience.
Let’s dive into debug tools we’ve used on Shovel Knight: Treasure Trove.
Dev Menu
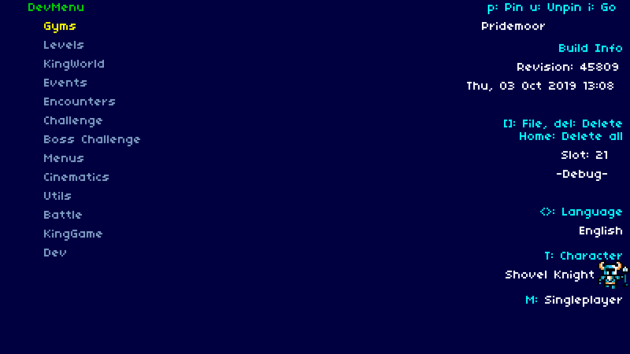
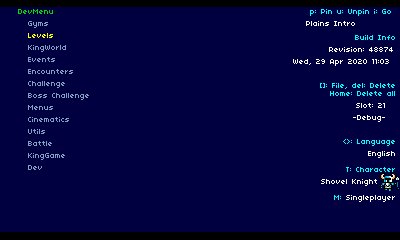
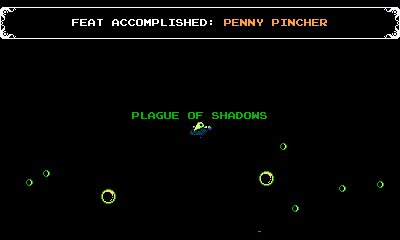
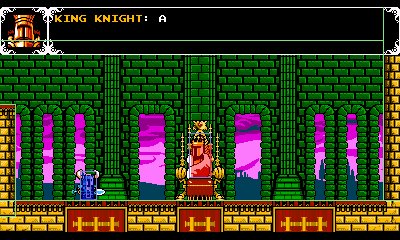
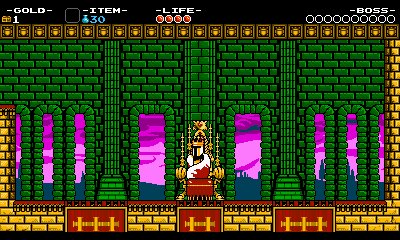
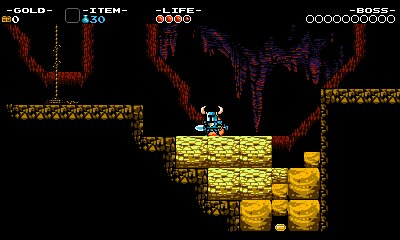
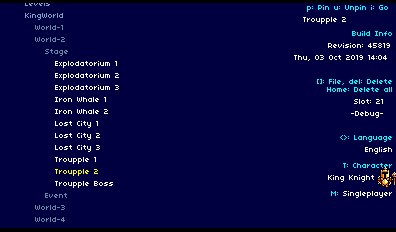
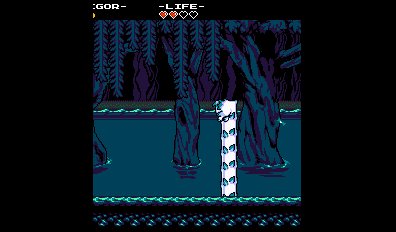
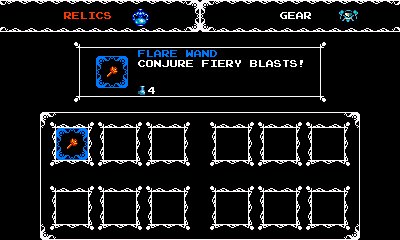
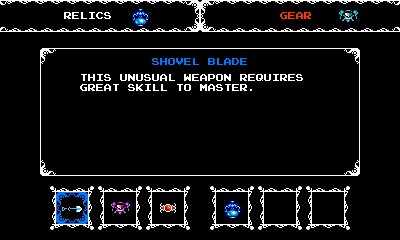
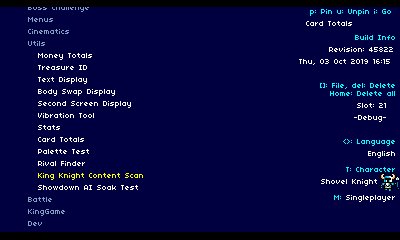
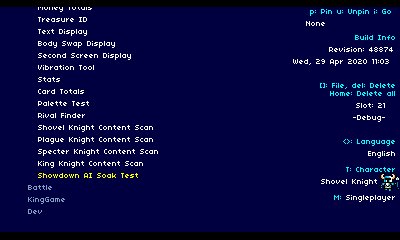
Normally, when a player boots up Shovel Knight, they’ll see the Yacht Club Games logo and a title screen. However, when you load up a developer build, you see the screen above! The Shovel Knight Dev Menu is a separate state that lets you load into the gameplay. You can boot into the stage you’d like to play, set your character, set up multiplayer options, switch your save slot, and much more! At any point in the game, you can quit out and return to this menu. The Dev Menu gives you a lot of flexibility to jump to various points of the game and iterate quickly!

You may notice subtle debug tricks for improving our development speed, like being able to skip the intro level cut scene by jumping, or making the transition between levels immediate.
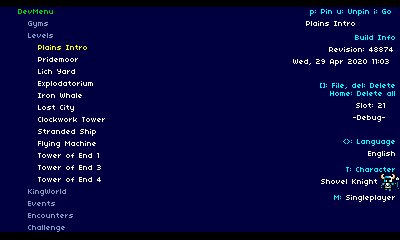
We’re serious about reducing the time it takes to test the game. We even gave the Dev Menu a search option because taking the time to click through all of the stages was too much!
In the gif above, all of the options being set are saved and displayed in the top right corner. You can “pin” a particular stage, allowing you to immediately boot straight into that level with certain settings. For example, if a programmer is testing multiplayer battles against Plague Knight and Polar Knight in the Lost City, they don’t need to setup a special case in code to allow their team to iterate on their gameplay. It’s all tuneable through the handy Dev Menu!
In addition, things like the build (revision) number and date are displayed so you know exactly what you’re playing. An enormous amount of confusion can arise when you’re trying to fix a bug in the wrong version of the game.
Console

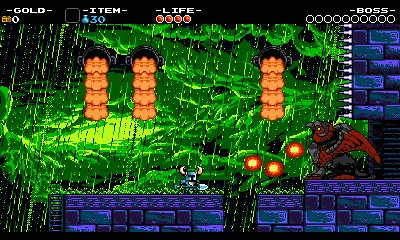
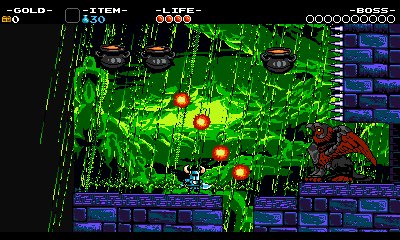
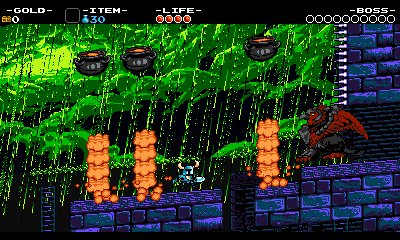
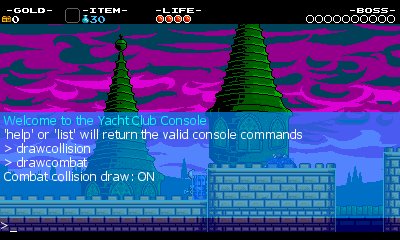
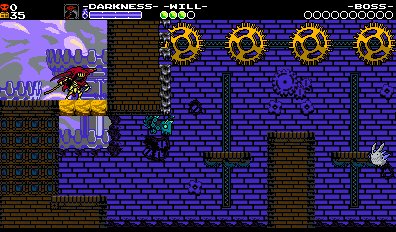
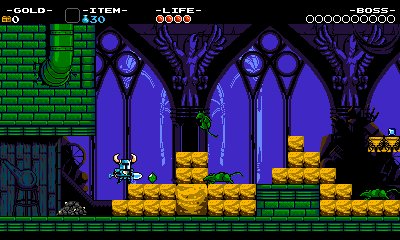
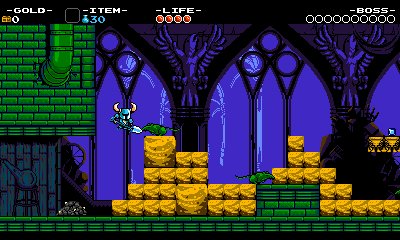
Consoles are simple but effective tools for allowing quick access to more debug features- maybe that’s why they’ve been in games since forever! Even though we try to bind every possible command to be a quick press on a keyboard or controller action, sometimes complicated actions are too difficult to map. This is why we have a console! It allows us to have hundreds of commands including setting specific save data, spawning enemies, and creating helpful debug visuals. We need to make sure to document all of these console commands thoroughly, lest we forget.
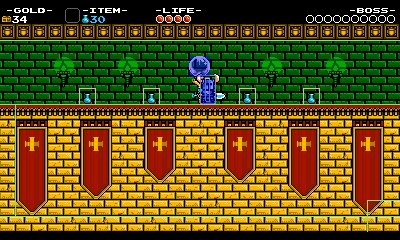
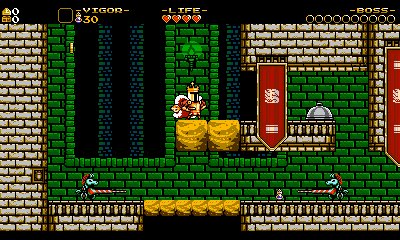
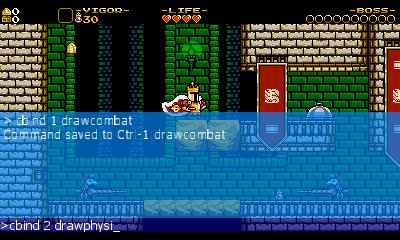
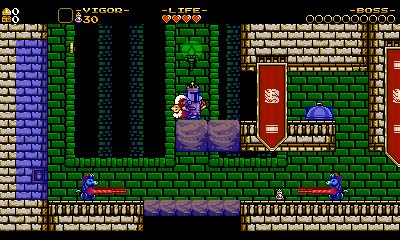
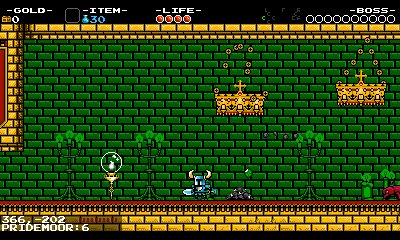
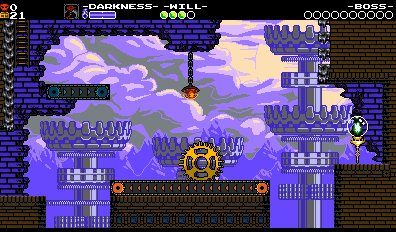
In the example above, you can see that we draw all the collision points Shovel Knight interacts with, as well as his attack and defense boxes on screen. This allows us to clearly see why (and where) Shovel Knight or an enemy would take damage. The ‘boss’ command sends Shovel Knight directly to King Knight himself!
We also make sure that these elaborate console actions (that take many parameters or get annoying to type) can be saved to custom keyboard bindings. We provide an action for anyone on the team to customize their game and readily make use of it, just in case it takes work to set up.

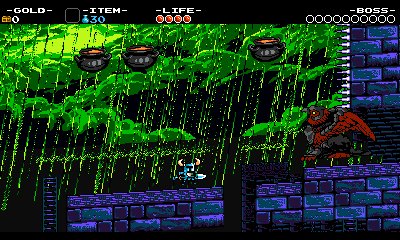
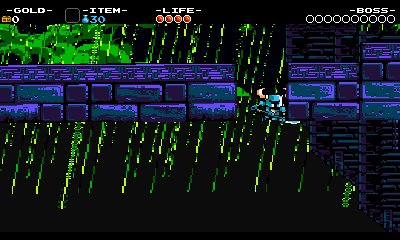
Flycheat
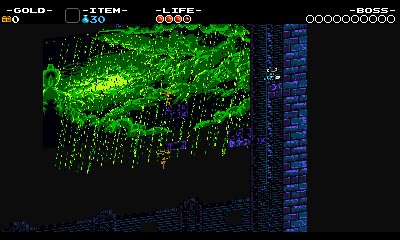
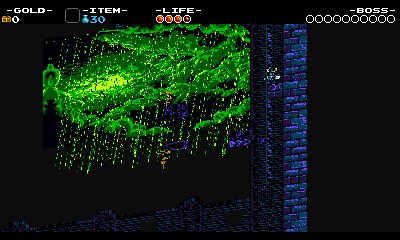
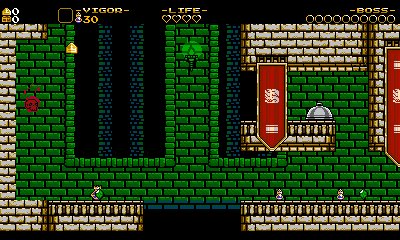
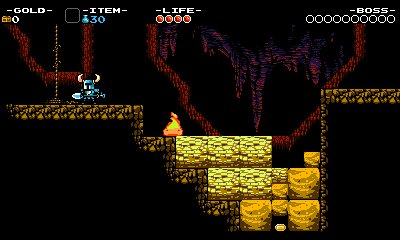
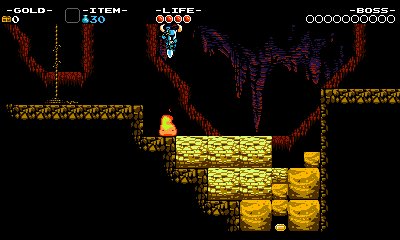
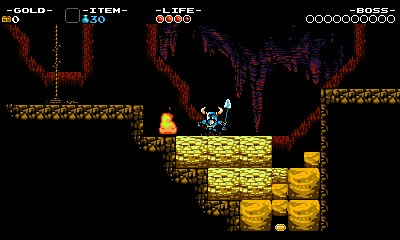
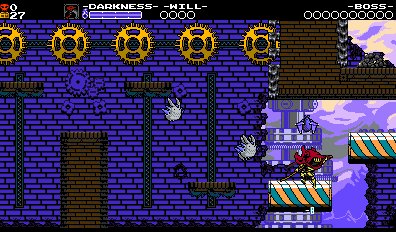
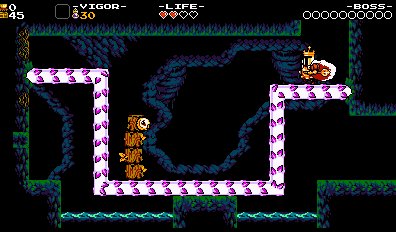
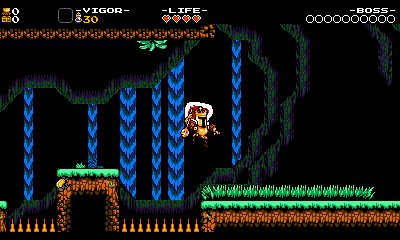
Flycheat is easily the most-used debug feature in our arsenal. If you’re making a game and don’t have a quick way to effortlessly move your player character around your maps, take a look at this:

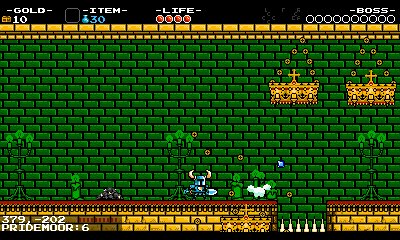
As you can see, we can press a button to make Shovel Knight fly through the stage at a rapid speed (or very slowly if that’s needed.) We can make him skip rooms, jump to specific checkpoints, fly through walls, and avoid damage. Furthermore, we can throw in a lot of debug features on the controller when you’re flying, since you could never be in this state in normal gameplay. In flycheat, you can add or subtract health/magic/money, apply upgrades, kill enemies, snap a second player to your position, and much more!
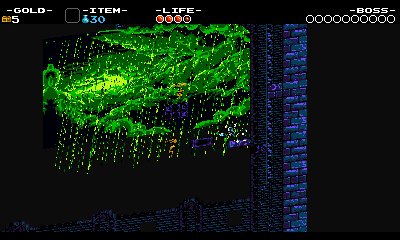
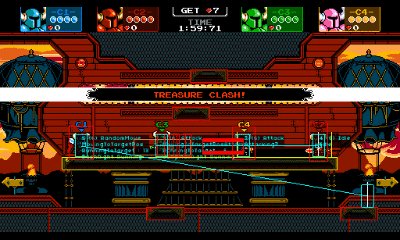
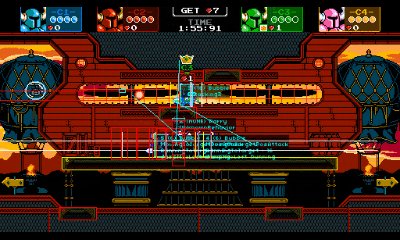
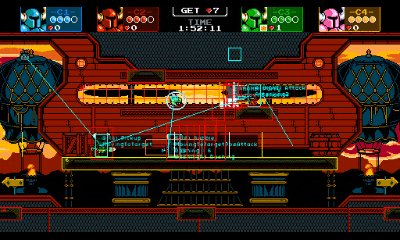
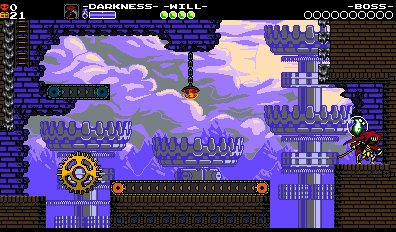
QA Display

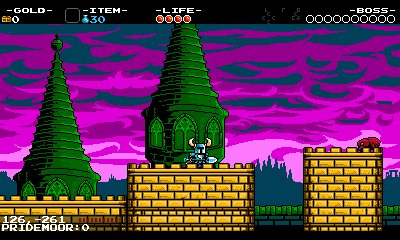
We create displays strictly for debugging the game (in the traditional sense), too! These can be handy even if you aren’t debugging the game. In the example above, you can see a display in the upper right-hand corner that shows what buttons are being pressed on the controller. You can also view the player’s position, stage, and room number. This makes it very easy to report an issue and track down its source without having to memorize every addition to the game.

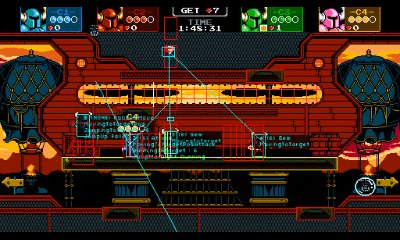
These displays can get quite complex, as you can see above in our AI brain logic display. Understanding and being able to toggle information about why the game is performing a certain way helps us quickly figure out how to make it better.
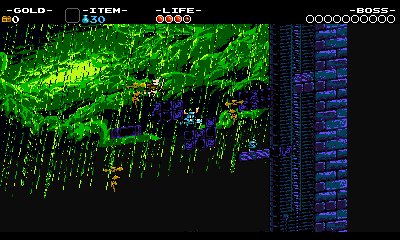
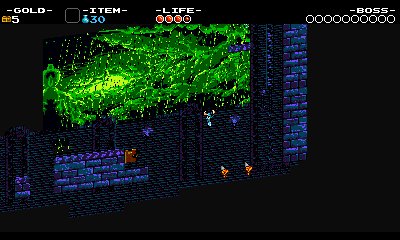
Free Roam Camera
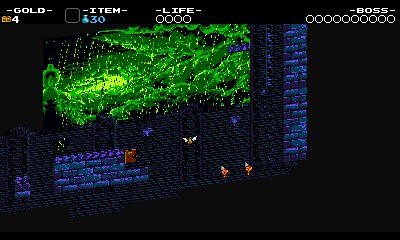
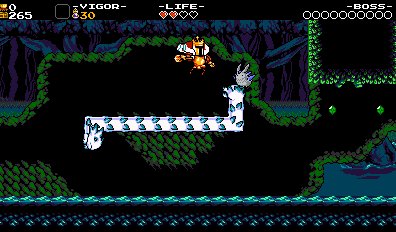
When you’re making a game, things can get kind of weird! Occasionally, objects and characters can wander off, or their depth may not be very clear. We created a way to manipulate the camera as needed so you can figure out how certain elements interact. For example, did you know the charflounders at the end of the gif are actually always there and only jump into view once the player gets close? Well, now you know!
Framestep / Framerate Control

It can be challenging to make sure every little thing is frame-perfect when you have to watch at 60 frames per second. So, we have specific keys dedicated to stepping through the game frame-by-frame.

We also have the ability to speed up or slow down the game at any time. This allows us to tweak auto-scroll durations and makes repeating actions much easier (since you can do so at a slower speed).
Input Replay

What you see above is an input replay of a King Knight stage- essentially a recording of all the inputs. When you play a developer build of Shovel Knight, every input you press is recorded and saved locally. This can then be booted up and played back, recreating the experience. You can jump to different places in the recording, speed it up, slow it down, or take over input control midway through the recording. This makes finding rare bugs much simpler- you only need to reproduce the issue once! Anyone on the team can directly send a recording of their control input to QA so they can experience first hand what’s happening when they play it back. Sometimes, debug features can turn into fun gameplay- did you know the Streetpass Arena game on the 3DS was created using our input replay system?
Live Rebuilding / Reloading

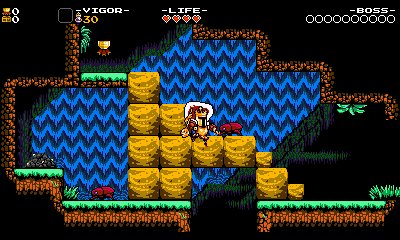
Much like you might see in a friendly level-building game like Mario Maker, Shovel Knight has the ability to update its levels/art/animation/etc. on the fly. This tool allows you to make a change to the game and not have to rebuild everything to see the results.

Not only is reloading game assets critical, but it’s just as important to be able to reload the state of the area you’re in. In order to test this rapidly, we dedicate a button press to refreshing the stage like it’s the first time you’re there. Then, you can test the various interactions with an object repeatedly and hassle-free.
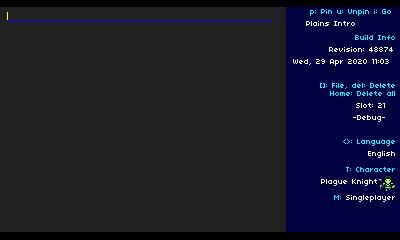
Console Support

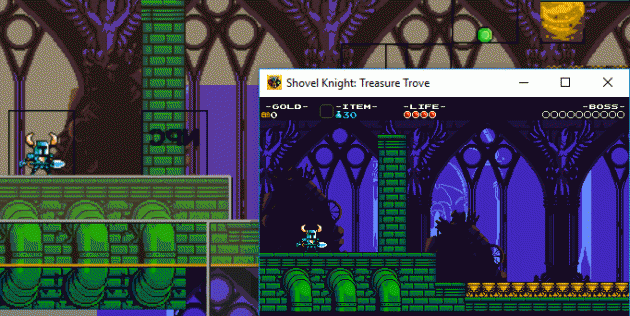
Above, you can see the bottom screen of the 3DS/Wii U versions running on a PC. Whenever we have a console-specific feature, we create a PC equivalent when possible. This way, everyone on the development team doesn’t need to have every console on their desk. We can all iterate much faster by using a PC!
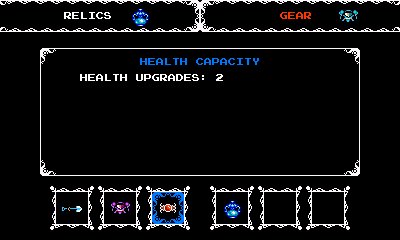
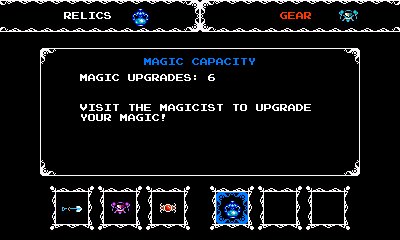
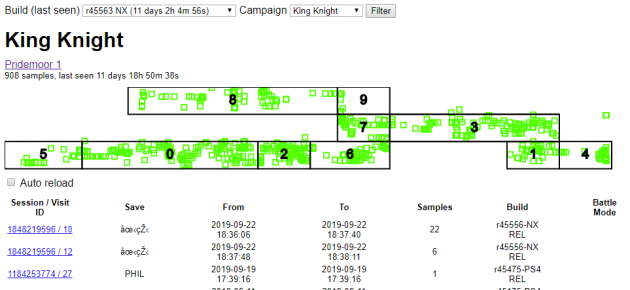
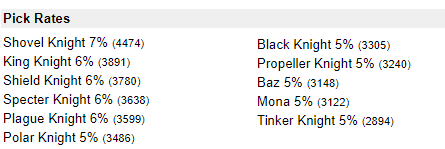
Player Statistics

Since Treasure Trove has gotten so big, it can be hard to keep track of the last area you visited or entered a room. So, we created a tool to display your most recent platform, save file, and play-date, and where exactly your character traveled. In the case of Shovel Knight Showdown, you can load this option to review details such as the least-traveled area, infrequently used characters, and much more!

Game Specific Tools
Most of what we’ve shown you so far can apply to any game. Now, here’s a few tools that display how deep we dig to make sure the game is designed and built on a solid foundation.
Text Tool

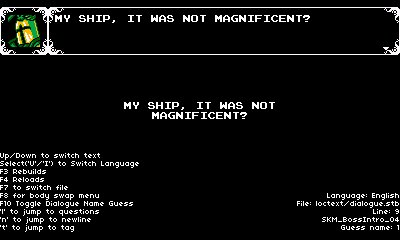
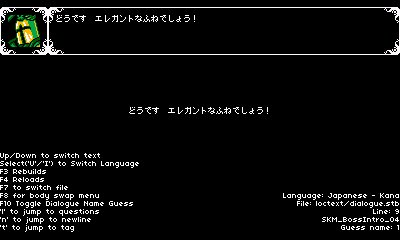
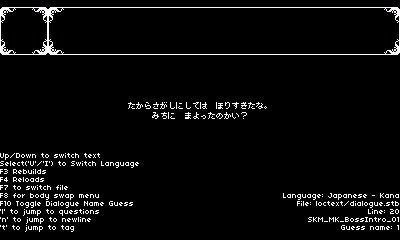
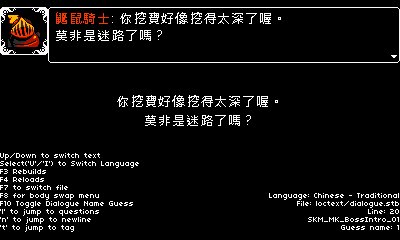
We have a tool specifically for viewing game text in all available languages across our various menus. This makes parsing through thousands of lines of dialogues and menu strings across 12 languages much more manageable (at least more so than playing through all possibilities in the games over and over!). It also allows our localization team to easily check their translations.
Money / Song Totals

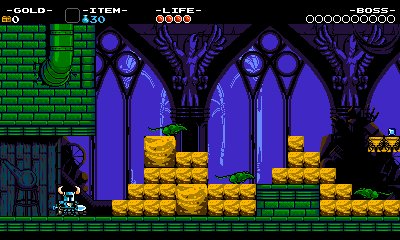
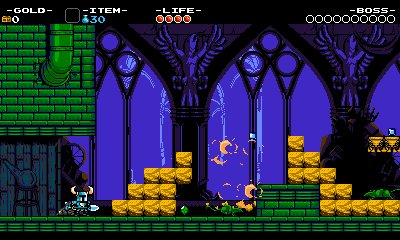
Balancing gold values requires a lot of tweaking throughout development. We don’t want players to be able to buy everything too easily. At the same time, we want players to feel like they’re reasonably rewarded, even if they are not playing optimally. Finally, we want to make sure that the value of treasure ramps up smoothly over the course of the game. That’s why we developed a tool that allows us to apply checks and balances to how much gold is offered within each level. This also helps confirm that each level contains the proper collectibles – which is super useful!
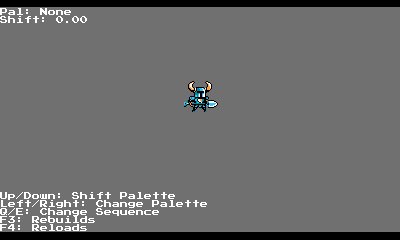
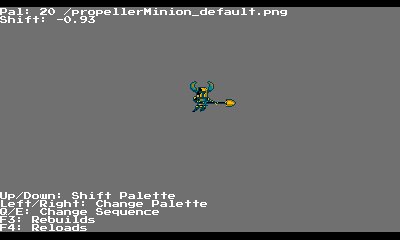
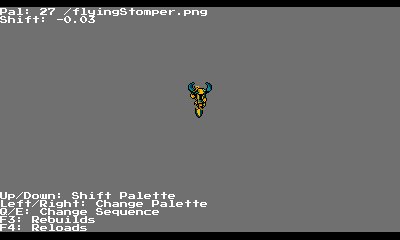
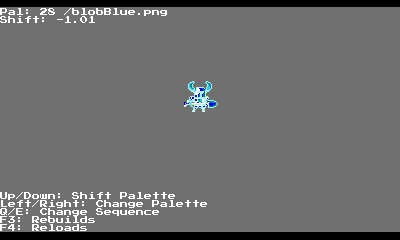
Palette Test

Palette effects can be hard to debug when the our art program and engine display differently. Even though we use Pro Motion to create all our sprites and animations, it’s nice to also have an in-game tool that lets us load up sprites and check that effects are working properly.
Card Totals

Balancing a card game like Joustus can get tricky, especially once the unique card count surpassed one hundred! To combat this, we created a specific tool to help us track where the cards could be found in the world.
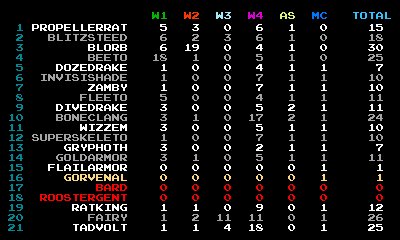
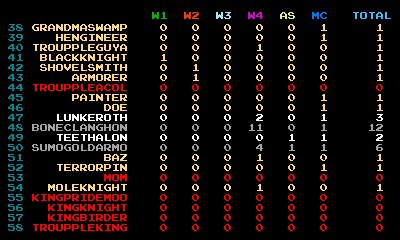
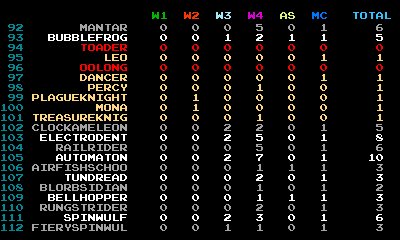
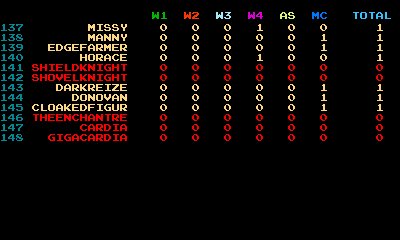
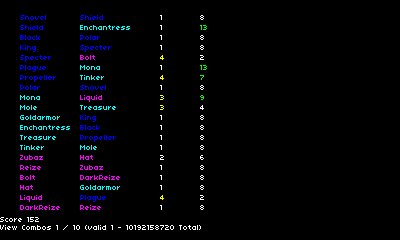
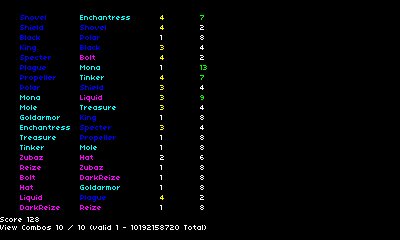
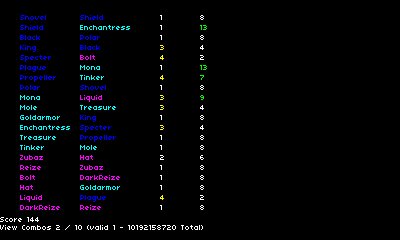
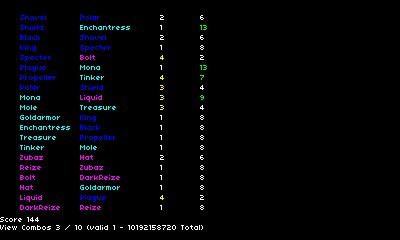
Rival Finder

For Showdown, we wanted each playable character to have a friend (or nemesis) to confront throughout Adventure Mode. This rival would also provide the main thrust for each character’s story! Unfortunately, we realized giving 20 characters a rival would mean 10192158720 combinations. We wanted to make sure that every character had a unique rival, and that no one could be each other’s rivals. And of course, the rivals had to make sense! We wanted Shield Knight and Shovel Knight to be paired up, for instance.
Try as we may, we could not figure it out with brainpower alone, so we made a solver. We first created a data set where we stated a few must-have rival preferences for each character, and then some runner-up rivals. Then we created this tool to generate our options and rank them based on those preferences! As you can see above, we ended up with only 10 valid combinations, which could have taken years for us to figure out.
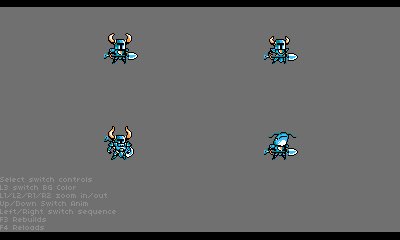
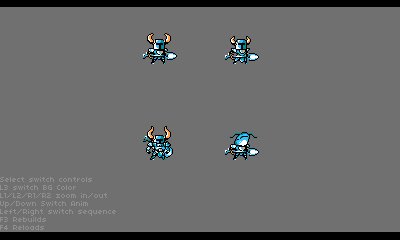
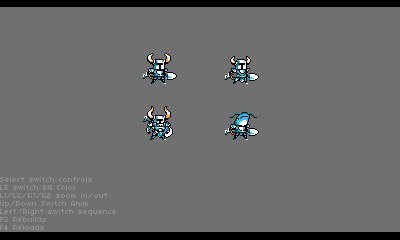
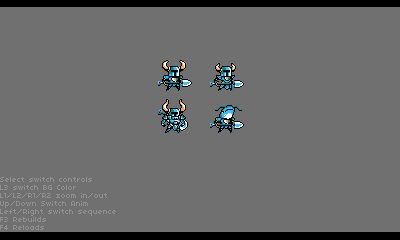
Body Swap Display

When we created the new costumes and body swap versions in Shovel Knight, we developed a tool to display all those sprites on a single screen. This allowed us to comparatively check that all the sprites worked as expected.
Content Scan

Every time we make a change to the game, our build system automatically creates a developer and shippable version. But what if one of those changes modifies content in a way that might make the game unloadable on a given platform? To address that, we’ve built content scanners that automatically fly the player through every room of every stage to see if any disasters arise!
Soak Test

Finding certain bugs can almost be impossible without a hefty time investment. When you have AI, that gets a lot easier as you can have the AI play forever for you! We’ve written several tests that allow the game to play itself for long durations. This allows us to check if any bugs emerge after days of playing the game.
Card Match Simulator

Balancing Joustus’ AI became very tricky as the game grew in complexity and depth. So, we set up a tool allowing us to simulate playing the card game without actually playing it! This helped in figuring out the strengths and weaknesses of our AI and card creations. It also helped pin down tons of bugs as we simulated thousands of matches!
Cutscene / Save Loading
You can directly key into a story cutscene or load a custom save file at any time without playing the game! It’s important that the team is only “playing the game for real” when that’s the point of the test. If someone is looking at a specific element, then we always establish a quick way to get there.
GIF / PNG Capture
Did you know that all the images and gifs in this article were captured in-game?! In order to share what’s broken in the game or what we should do to iterate on an object, it helps to have quick tools to capture that sort of information. So, we built them straight into our engine! We also have to capture hundreds of screenshots for the press, platform holders, etc., and being able to do that at the touch of a button – in the correct, pixel-perfect resolution – is a huge time saver for everyone on the team.
Debug Out!
That sums it up for now, but we didn’t even cover all of our tools. We have even more debugging tools that track memory or frame rate, as well as hundreds of little tiny helpers to get our dev team through the action in a snap. We deeply believe that creating helpful debug options leads to a better game with less frustration for everyone involved. We hope others are inspired by how hard we work behind the scenes on features to ensure every pixel of the game is perfect!